Pop Balloons using HTML/CSS and a little Javascript
Signup and get access to similar projects
Weekly Coding Challenge
Every week, we pick a real-life project to build your portfolio and get ready for a job. All projects are built with ChatGPT as co-pilot!
Start the ChallengePodcast: Code Sets You Free
A tech-culture podcast where you learn to fight the enemies that blocks your way to become a successful professional in tech.
Listen the podcastPop Balloons game using Javascript, HTML/CSS 🎈🎊
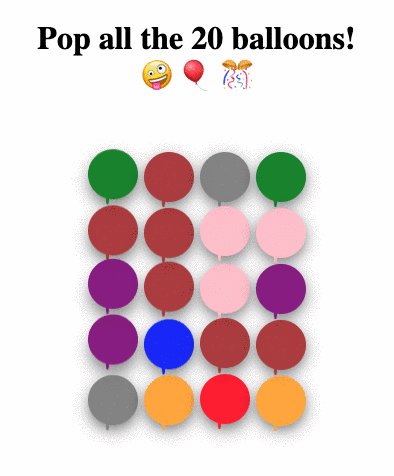
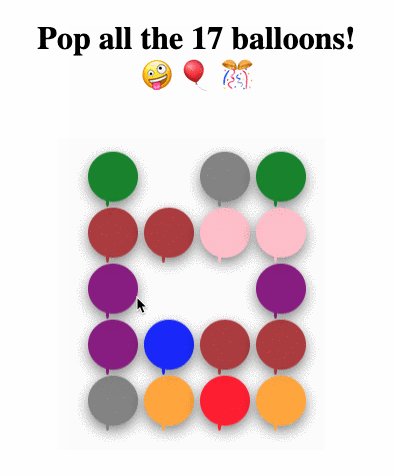
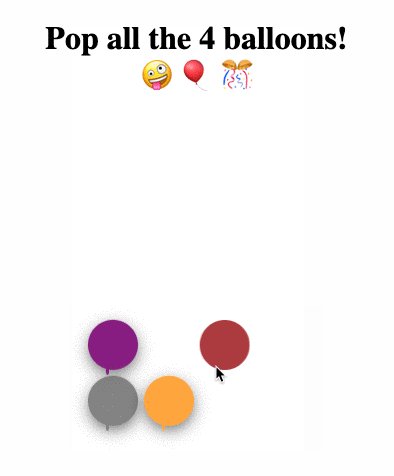
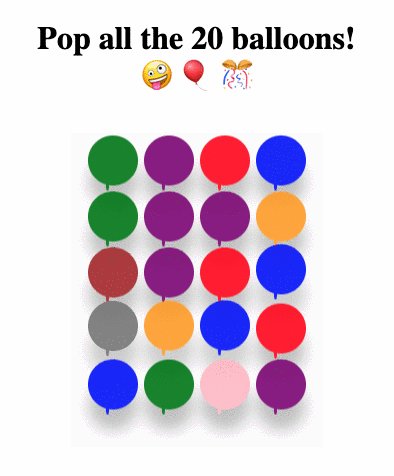
This is an amazing game to practice HTML, CSS and a little Javascript. The game goal is to POP all the balloons by clicking on them.
🌱 How to start this project
This project comes with the necessary files to start working, but you have two options to start:
a) Open this link in your browser with gitpod (recommended): https://gitpod.io#https://github.com/breatheco-de/exercise-pop-baloons-javascript.git
b) You can clone this repository on your local computer:
1$ git clone https://github.com/breatheco-de/exercise-pop-baloons-javascript.git
Run the website by typing the following command on your terminal: $ npx http-server --yes -c-1
📝 Instructions

Build a game with the following workflow:
- When the website loads (
window.onload) you have to render all the balloons. - Every balloon needs to have an onClick attached to listen to when the user clicks on it.
- When the user clicks on it the balloon disappears (pops) from the screen.
- When all the 20 balloons have disappeared the website reloads and the game starts again.
💪 Strategy

- First, declare an array of 20 colors, each color will represent a balloon, the colors can repeat.
- To pop a balloon, you will have to turn the value on that balloon position on the array equal to
null. - Loop all the colors and make the html string for each balloon, you should generate a big html string like this, and add it into the DOM:
<div class="balloon active"></div>
<div class="balloon popped"></div>
<div class="balloon active"></div>
<div class="balloon active"></div>
-
Add that string to the innerHTML of the
<div id="balloon-map">element using document.querySelector. -
Update your function that renders the ballons to add also an onClick on each balloon div to listen to the click.
-
When a balloon is clicked, go the array of colors and turn the color back to null.
Signup and get access to similar projects
Weekly Coding Challenge
Every week, we pick a real-life project to build your portfolio and get ready for a job. All projects are built with ChatGPT as co-pilot!
Start the ChallengePodcast: Code Sets You Free
A tech-culture podcast where you learn to fight the enemies that blocks your way to become a successful professional in tech.
Listen the podcast