Create a landing page with Node
Signup and get access to similar projects
Weekly Coding Challenge
Every week, we pick a real-life project to build your portfolio and get ready for a job. All projects are built with ChatGPT as co-pilot!
Start the ChallengePodcast: Code Sets You Free
A tech-culture podcast where you learn to fight the enemies that blocks your way to become a successful professional in tech.
Listen the podcast🔥This exercise is designed to be performed by 1 or a maximum of 2 people.
If you collaborate, discuss and exchange ideas you will absorb the content more quickly.

Technologies: HTML, CSS, JS, Node, express or express-generator.
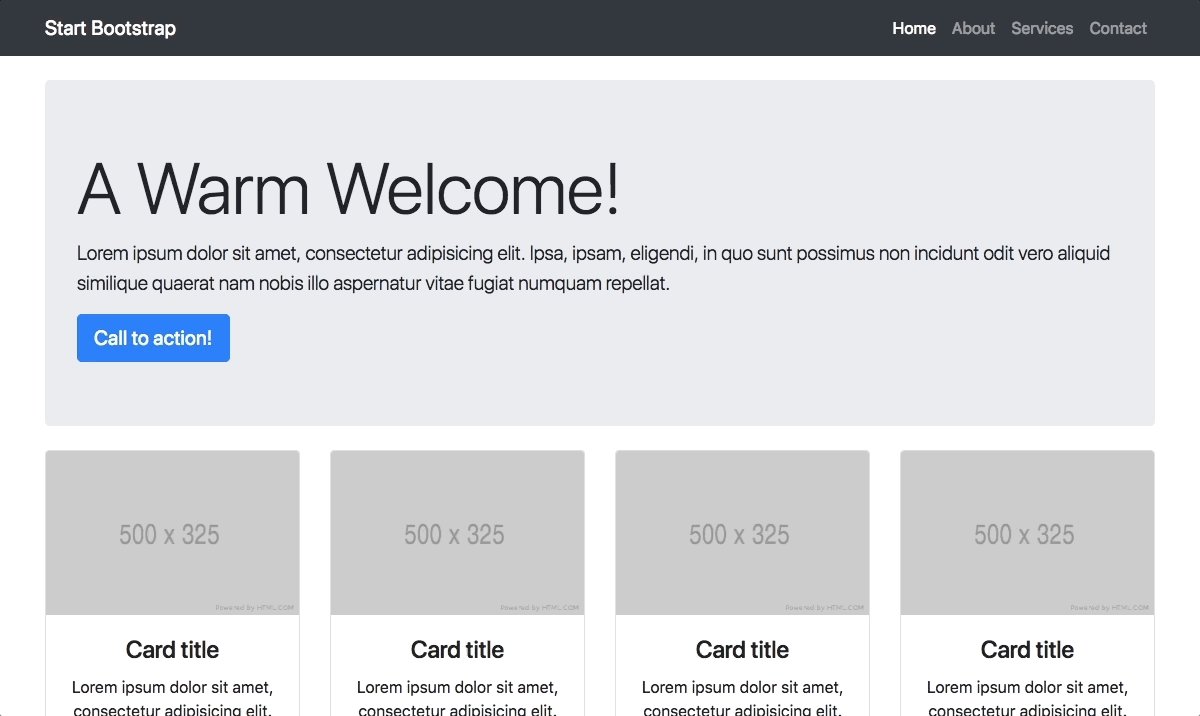
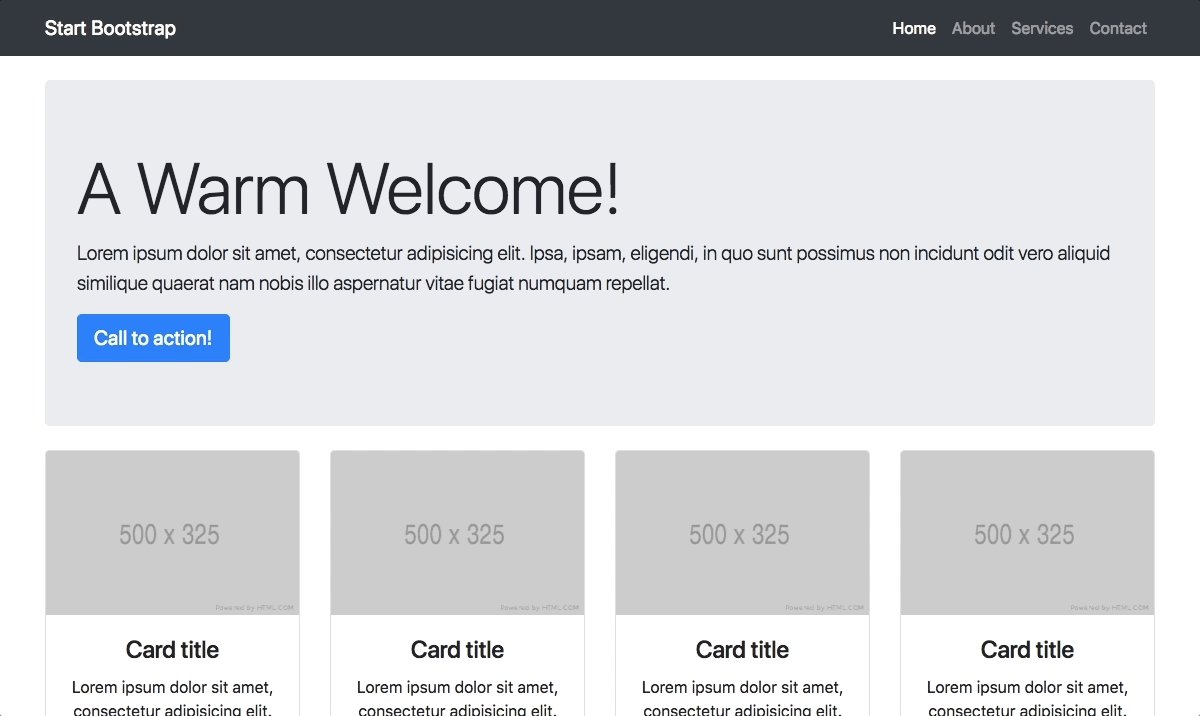
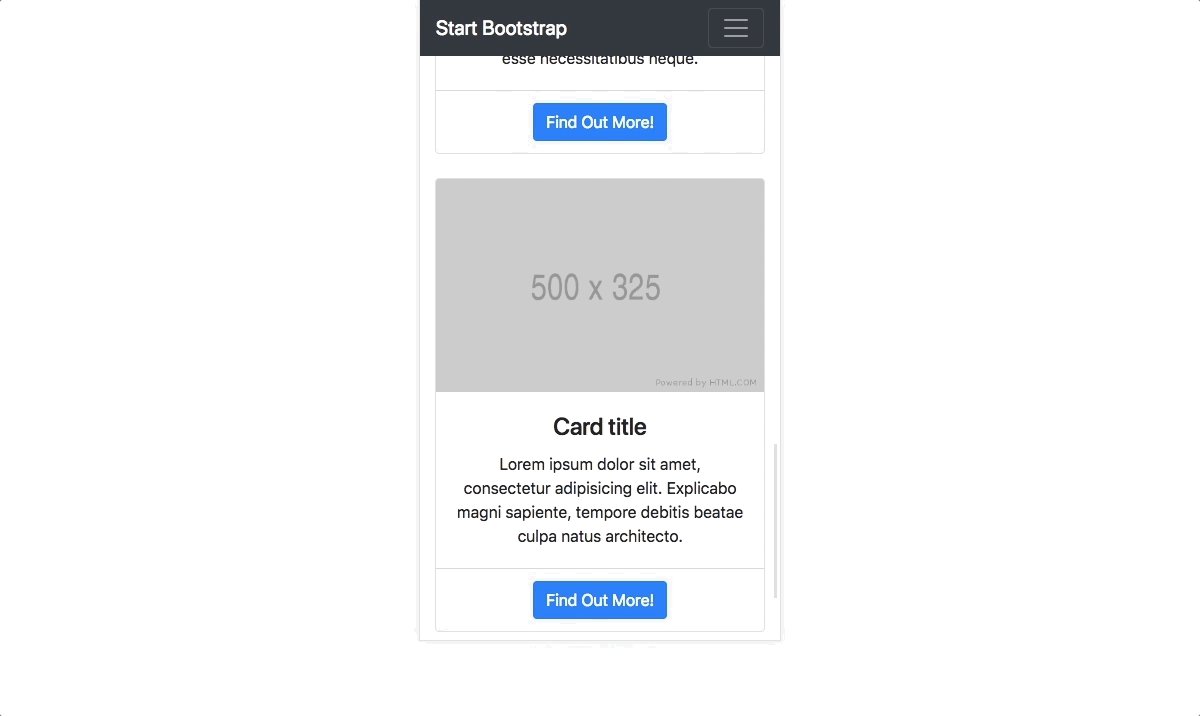
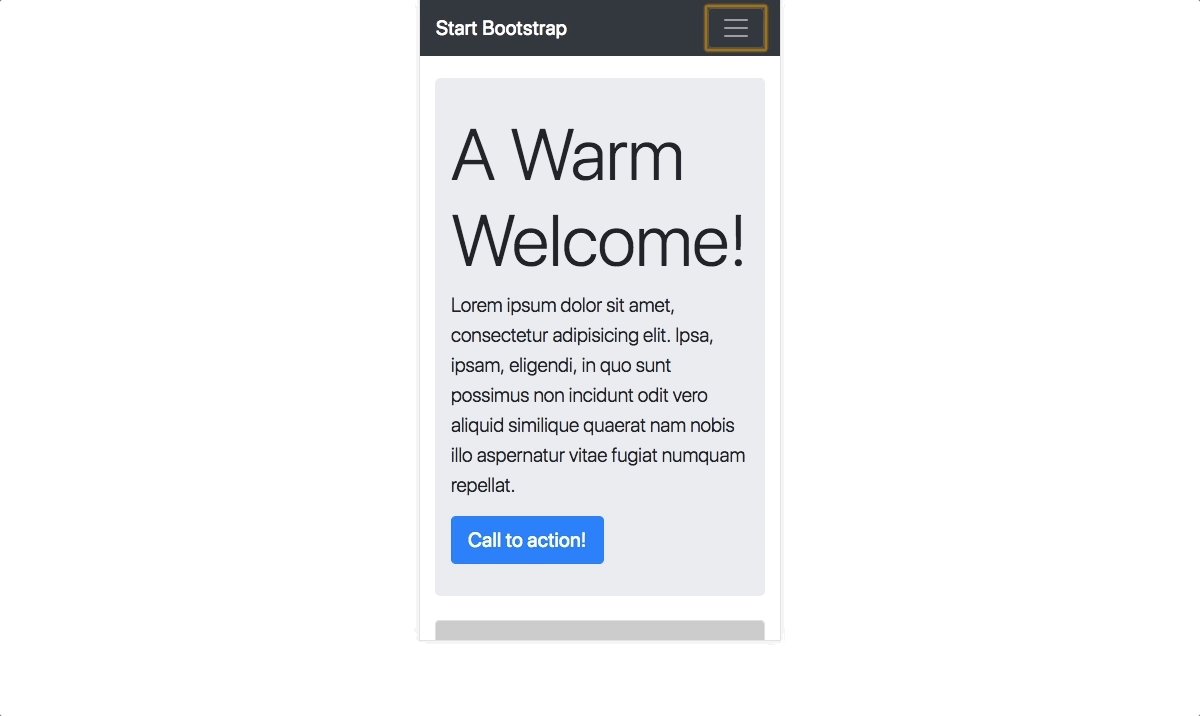
The idea is to create with Bootstrap render the different elements within the designer and pass the data to display dynamically, all the elements must be loaded in a main view called home.ejs.
🌱 How to start this project
a) Configure express from scratch.
b) Create the project using express-generator.
💡 Important: save your code to your new repository using add, commit and push.
Strategy
Take a few minutes to analyze 🤯 the image and draw your strategy on it, identify the components that you are going to use from bootstrap:

Once the strategy is finished you can start coding, Start programming 🎊!
Signup and get access to similar projects
Weekly Coding Challenge
Every week, we pick a real-life project to build your portfolio and get ready for a job. All projects are built with ChatGPT as co-pilot!
Start the ChallengePodcast: Code Sets You Free
A tech-culture podcast where you learn to fight the enemies that blocks your way to become a successful professional in tech.
Listen the podcast