Contruyendo un Website de forma colaborativa
Regístrate para obtener acceso a proyectos similares
Weekly Coding Challenge
Todas las semanas escogemos un proyecto de la vida real para que construyas tu portafolio y te prepares para conseguir un trabajo. Todos nuestros proyectos están construidos con ChatGPT como co-pilot!
Únete al retoPodcast: Code Sets You Free
Un podcast de cultura tecnológica donde aprenderás a luchar contra los enemigos que te bloquean en tu camino para convertirte en un profesional exitoso en tecnología.
Escuchar el podcastSitio Web colaborativo (Git collaboration)
Practica tus habilidades en Git mientras desarrollas un sitio web típico.
Cada alumno trabajará en un archivo diferente para cada parte diferente del sitio web y aquel con más experiencia puede trabajar como líder de equipo (para integración y despliegue), a menos que el profesor prefiera ser el líder de equipo de toda la clase. La librería Html-Template-Engine se encargará de juntar todas las piezas.
📝 Instrucciones

-
El líder del equipo debe hacerle fork a este repositorio de github.com e invitar a otros colaboradores a ese repositorio.
-
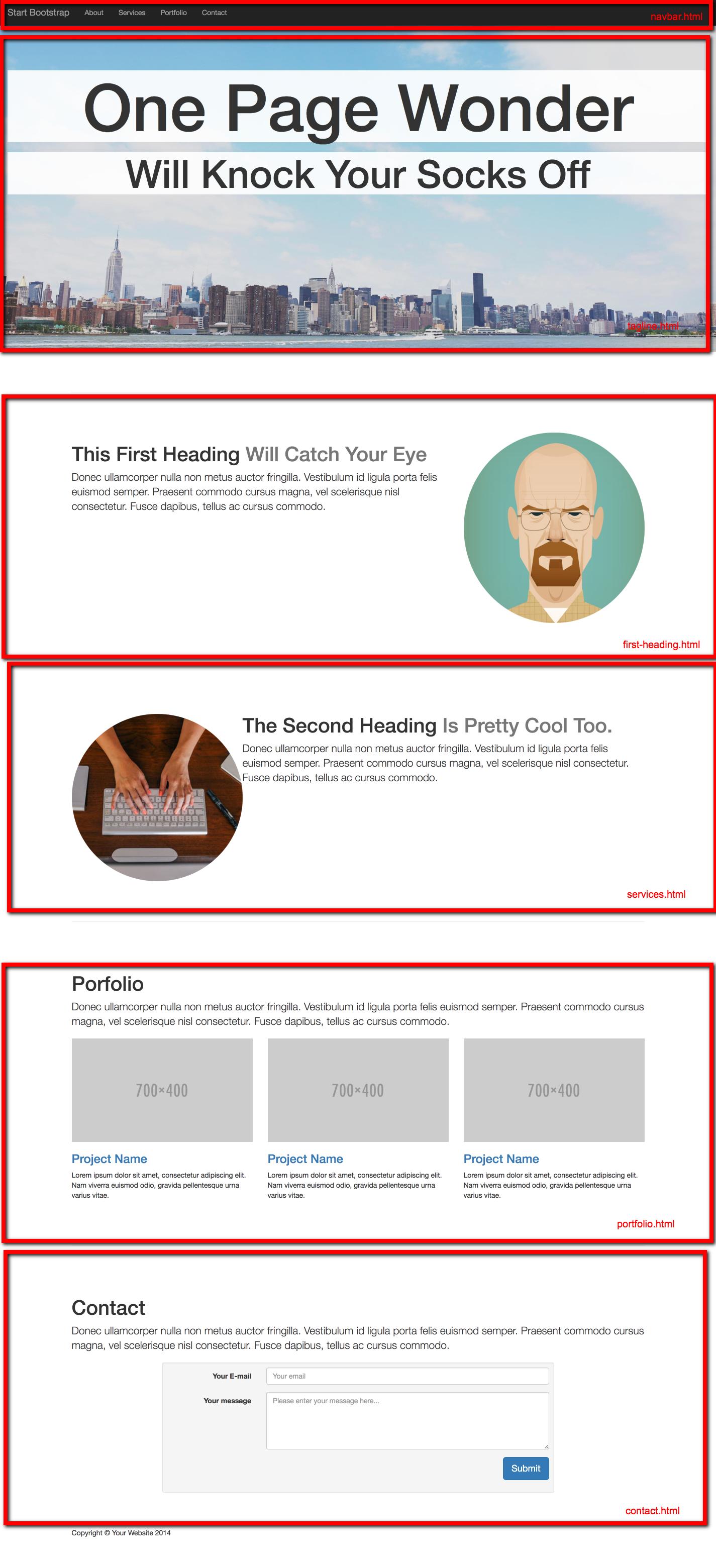
Vamos a realizar este diseño, y de esta forma pueden dividirlo entre los estudiantes.
-
Cada colaborador tendrá que clonar el nuevo repositorio forkeado por el líder de equipo y desarrollar una parte del sitio web escogido, cada proyecto está dividido en partes dentro del directorio
website/templates/. Cuando todos tengan su editor de código abierto, pueden iniciar el proyecto con este comando:
1$ npx http-server --yes -c-1
- Se te ofrecerá una opción para abrirlo en el navegador y tendrás botones para ver el sitio en vivo, cómo debería verse y las referencias sobre cada parte del sitio web. Si recibes un error, espera un momento y refresca la página.
-
Para empezar, cada miembro del equipo deberá poner su nombre en los archivos de las partes que le fueron asignadas, haz
git pushygit pullpara subir tus cambios y ver los de los demás. Mantener una clara comunicación sobre qué archivos está editando cada quien hará que el proyecto avance sin contratiempos 🙂 -
En cuanto todos entiendan cómo modificar sus archivos y hacer
pushde sus cambios, pueden empezar a buscar ejemplos de componentes en https://getbootstrap.com/ para armar la página según se está pidiendo.
🌱 Cómo iniciar este proyecto
Si eres un estudiante:
Espera a que tu profesor te indique como iniciar este proyecto.
Si eres profesor o líder de equipo:
Este proyecto viene con los archivos necesarios para empezar a trabajar, el cual se puede encontrar en el siguiente repositorio:
1https://github.com/breatheco-de/exercise-collaborative-html-website
a) Dirígete al repositorio y haz un fork en GitHub.
b) Invita a tus estudiantes o a los miembros de tu equipo a que colaboren con tu repositorio recién forkeado (referirse al gif).
c) Indícale a tus estudiantes o a los miembros de tu equipo que clonen el repositorio forkeado (y no el original).
Tanto estudiantes como profesores:
Para cargar y ver tu sitio web en vivo, ejecuta el siguiente comando:
1$ npx http-server --yes -c-1
Implementar el sitio web
Vercel, Netlify o GitHub pages permiten publicar tu aplicación web y poder obtener una URL donde cualquier persona pueda verla (por ejemplo: https://mysuperteam.zeit.sh).
Entrega
Cada estudiante debe presentar el repositorio de su líder de equipo.
Información complementaria
La Html-Template-Engine library se utiliza como motor para crear plantillas para la creación de tu landing page.
Este y otros proyectos son usados para aprender a programar por parte de los alumnos de 4Geeks Academy Coding Bootcamp realizado por Alejandro Sánchez y muchos otros contribuyentes. Conoce más sobre nuestros Cursos de Programación para convertirte en Full Stack Developer, o nuestro Data Science Bootcamp.
Regístrate para obtener acceso a proyectos similares
Weekly Coding Challenge
Todas las semanas escogemos un proyecto de la vida real para que construyas tu portafolio y te prepares para conseguir un trabajo. Todos nuestros proyectos están construidos con ChatGPT como co-pilot!
Únete al retoPodcast: Code Sets You Free
Un podcast de cultura tecnológica donde aprenderás a luchar contra los enemigos que te bloquean en tu camino para convertirte en un profesional exitoso en tecnología.
Escuchar el podcast